Felhívás a cselekvésre, mik ezek és mi a fontosságuk.
A webhelyen vagy nyitóoldalon történő meggyőző kommunikáció egyik kulcseleme a cselekvésre ösztönzés
A cselekvésre ösztönzés döntően meghatározza egy weboldal sikerességét a lead generálás szempontjából, akár honlaphoz, akár bloghoz vagy nyitóoldalhoz tartozik: ez a kulcselem, amely meghatározza, hogy a látogató által olvasott tartalom sikerült-e egyenesen a szívéhez jutnia, ha meggyőzte az olvasót, és ha továbbra is kétségei vannak, a Call To Action teljesen eltávolítja a cselekvést azáltal, hogy az olvasót meg akarja-e venni, Legyen szó e-mail címének vagy elérhetőségeinek meghagyásáról, vagy egyszerűen csak hírlevélre való feliratkozásról.
Itt részletesen elmagyarázzuk, hogy pontosan miről is beszélünk, és mik a játékszabályok.
Ezt a cikket három részre osztottam, hogy könnyebb legyen elolvasni és megérteni ezt a nagyon összetett témát.
Bevezetés
A cselekvésre való felhívások cselekvésre való felhívások. A webdizájnban és mindenekelőtt a használhatóság területén a cselekvésre ösztönzés pontosan megkülönböztethető elemek, amelyek cselekvésre késztetik a szörfölőt. Nyilvánvalóan ezek az elemek a webes felületeken már csak a használhatóság fogalmára gondolva is óriási jelentőségűvé válnak, és rendkívüli precizitással kell megfontolni.
A felhívások általában a webes felületeken aktív gombok formájában jelennek meg, amelyekre kattintás után egy pontos művelet (fizetés, adatbevitel űrlapba, vásárlási eljárás stb.) végrehajtására irányítja a navigátort.
Tekintettel a probléma kényességére, pontos szabályok vonatkoznak arra, hogy a cselekvésre ösztönzést sikeressé és optimálissá tegyék. Néhány nagyon érdekes javaslatot tesz az oldal SMASHING MAGAZINE, amely valós példákkal meglehetősen nagy és részletes illusztrációt ad.
Ezért minden webdizájner, szakértő és nem szakértő számára is nagyon fontos, hogy értékelje azokat a szempontokat, amelyek pozitívan vagy negatívan befolyásolhatják a Cll To Actiont. És szóval, fejezzük be ismét az akadálymentesítésről és a használhatóságról szóló beszélgetést. Olyan kifejezések, amelyek mostanában feledésbe merülnek, és nem értem, miért.
A (jobb) szövegírás weboldalakhoz és közösségi hálózatokhoz
A cselekvésre ösztönzés azonban nem áll meg csak a grafikai vonatkozásban:
Mivel a meggyőző marketing fontos eleme, nyilvánvaló, hogy tartalmilag is értékelni kell. Vagyis mi van a cselekvésre ösztönzés mögött, és miért kell a navigátornak ott kattintania, és nem máshová.
A Cselekvésre való felszólítás egy valódi cselekvésre való felhívás, az a cselekvés, amelyet elő kell indítania, vagy amelyet szeretne végrehajtani, és amely a meggyőző kommunikáció mert ha egyszer a felhasználó megérkezett az oldalunkra, nem szabad hagyni, hogy elmenjen, ellenkezőleg, még meg is kell győznünk olyasmiről, ami mindkettőnk, vagyis a felhasználó számára előnyt jelenthet. Valóban, valljuk be, biztosan tudom, hogy 10.000 99 napi látogatás 500%-os visszafordulási aránynál (visszafordulási arány) kevésbé hasznos, mint 10 5%-os visszafordulási aránnyal és 10 vagy akár XNUMX%-os konverziós aránnyal.
Tudjuk, hogy a webhely teljesítménye a látogatók számában és a visszafordulási arányban a webhely típusától is függ, de az is igaz, hogy a vállalati webhelyek "üzletet köt" és ne fésüljük át a babákat, ezért elengedhetetlen, hogy a látogató 30 másodpercnél tovább maradjon "házunkban", vagy inkább a helyszínen, és olyan műveleteket hajtson végre, amelyekre próbáltuk rávenni. Különben miről beszélünk?
Például a vállalati oldalak esetében ez nagyon fontos kapcsolatba lép a látogatóval, az e-kereskedelmi oldalak esetében ez szükséges termékeket eladni, információs oldalak esetében szükséges katalizálja a figyelmet esetleg végső észrevétel kérése; ott van a csak akarás eshetősége is márkákat készíteni, és lehet, hogy sokkal kevesebb időt vesz igénybe, de ez egy másik történet.
La cselekvési felhívás szerves része meggyőző szövegírás: el kell söpörnie a potenciális ügyfél minden kétségét, hogy cselekvésre késztesse. Nem azért mondom, hogy megtévessze őt, ne feledje, hanem azért, hogy megértesse vele az Ön által értékesített termék (vagy szolgáltatás) valódi értékét, és mindenekelőtt a tényleges szükségletet, néha ki nem fejezve.
Használjon mindenki által elérhető példákat: a hatékony kommunikáció 4. szabálya
A cselekvésre való felhívások hozzáférhetősége
A cselekvésre való felhívások hozzáférhetősége két szemponthoz kapcsolódik szorosan: a művelet azonosítására használt címkék szemantikája és a művelet végrehajtásának módja.
A cselekvésre való felhívás szemantikája legyen magától értetődő. A gomboknak, hivatkozásoknak címkével kell rendelkezniük, amely pontosan azonosítja a felhasználó által végrehajtandó műveletet. Nemrég láttam, hogy egyes közösségi hálózatok és CMS-ek változtattak a képfeltöltés cselekvésre való felhívásában: alapvetően most két gombunk van, amelyeken a „Kép kiválasztása” felirat olvasható. Hihetetlen módon hiányzik a "Fotók feltöltése" feliratú gomb. Ez zavart okoz a felhasználókban, figyelembe véve azt is, hogy aki képernyőolvasóval szörföl, annak van elképzelése sorozatszám az oldalról, vagyis hiányzik belőle az a globális pillantás, ami a vizuális böngészővel navigáló felhasználókra jellemző.
A homályos címkéket kerülni kell, általános vagy nem egyértelmű. A "Kattintson ide" címke kerülendő. Ha képernyőolvasóval böngészik egy olyan oldalon, amelyen hasonló felhívások vannak felcímkézve, akkor a "(link) Kattintson ide" végtelen sorozatát fogja hallani, amely nem ad hasznos információt az aktiválni kívánt művelet természetéről.
A másik elkerülendő dolog az attribútumokkal való visszaélés title néhány link. Ha diszkréten használják, ez az attribútum értékes kontextusinformációkkal szolgálhat a végrehajtandó műveletről, de túlzott használat esetén megpróbáltatássá változtatja az oldalon való navigálást. Valójában a képernyőolvasók minden hivatkozást a saját címükhöz rendelnek, és az elem tartalma előtt olvassák el.
Grafikai szempontból és szem előtt tartva a látássérült felhasználók igényeit, azoknak az elemeknek, amelyek egy cselekvésre emlékeztetnek, jól láthatónak és dombornyomottnak kell lenniük, elég nagy betűtípussal, hogy könnyen olvasható legyen. A legfontosabb, hogy bizonyos CSS-szintű módosításokat kell alkalmazni annak érdekében, hogy az ilyen elemek alkalmazkodjanak a betűméret változásaihoz, amelyeket egy látássérült felhasználó végezhet az oldalon. Végül, de nem utolsósorban, megfelelő színkontraszttal kell rendelkezniük a szöveg és a háttér között, hogy elkerüljék a színvaksággal élők problémáit.
JavaScript és helyes használata
Az ilyen műveletek kiváltásának módját illetően gondolnunk kell a JavaScriptre.
Ne felejtsük el, hogy a JavaScript és az akadálymentesítés nem összeegyeztethetetlen, mindaddig, amíg tiszteletben tart néhány egyszerű bevált gyakorlatot. Ezek egyike a linkekre vonatkozik, és arra, hogy hogyan lehet őket elérhetővé tenni akkor is, ha a JavaScript le van tiltva vagy nem támogatott. Ebben az értelemben különbséget kell tenni a hatékony linkek (amelyek egy új oldalra vezetik a felhasználót, vagy amelyek mindenképpen forrásokhoz vezetnek) és a trigger linkek, azaz a tényleges tartalom nélküli, de JavaScript-műveleteket „indító” hivatkozások között.
Kerülendő gyakorlat az attribútum értéktelen hivatkozásai href, As <a href="" id="trigger" >...</a>. JavaScript-támogatás nélküli böngészőkben, mint például a Lynx, egy ilyen hivatkozás az oldal teljes újratöltését okozza. Természetesen a triggert teljes egészében előállíthatjuk JavaScripttel, de akkor a hivatkozás nem lesz elérhető, ha a JavaScript nem támogatott vagy le van tiltva. Sok statikus webhely is használja ezt a technikát állandó hivatkozások létrehozására, mivel a böngésző az aktuális oldalt fogja hiányzó attribútumértéknek tekinteni. href.
Ezért ennek az attribútumnak értéket kell adni, figyelembe véve azt is, hogy az XHTML specifikációknál az attribútum href Nem lehet üres. De melyik? Sokan a hash karaktert (#) választották kitöltéshez. Azonban még ennek a megoldásnak is vannak korlátai, mivel a JavaScript letiltása vagy nem támogatottsága esetén azt a hatást kapjuk, hogy hivatkozást hozunk létre egy nem létező horgonyra, ami megzavarhatja azokat, akik nem vizuális kisegítő technológiával szörfölnek a weben.
A megoldás természetesen valahol a kettő között van: valójában létrehozhatunk egy horgonyt, amely az oldal tényleges tartalmára mutat. JavaScript-en keresztül generált tartalom esetén a következő megközelítést alkalmazhatjuk:
Segítség Az e-mailnek a felhasználónév@domain.kiterjesztés formátumban kell lennie
Stíluszzuk a div-nket, amelyet JavaScript-el rejtünk el. Ha a JavaScript nem támogatott vagy le van tiltva, a div egyszerűen látható marad. Az elrejtéshez használjunk egy CSS-osztályt, amelyre a dokumentum betöltésekor hivatkozunk:
.hidden { position: abszolút; felső: -1000em; }
Mind a jQuery, mind a Prototype rendelkezik egy elem elrejtésére szolgáló módszerrel, de ne feledje, hogy használják a deklarációt display: none. Ezt a nyilatkozatot sajnos értelmezik a képernyőolvasók, akik részben támogatják a JavaScriptet, így nem tudják elolvasni egy elem tartalmát. Ezen a ponton, ha jQuery-t használunk, a következőket írhatjuk:
$('#trigger').click(function() { $('#email-help').removeClass('hidden'); });
Szándékosan kerültem a nyilatkozat beillesztését return false; mert egyes képernyőolvasók képesek értelmezni egy eseményt click, ami bizonyos esetekben egy billentyűzetes eseménynek felel meg. Ha beillesztem volna egy ilyen deklarációt, az ilyen programok nem követték volna a hivatkozás célját, és ezért nem tudták volna elolvasni a div tartalmát. Az egyetlen kellemetlen hatás a normál böngészők számára az, hogy az aktuális oldal URL-jéhez hozzáadva látja a horgonyt, de ez semmilyen módon nem befolyásolja annak elérhetőségét és használhatóságát.
Megfelelő módosításokkal ugyanezek a megfigyelések a gombokra is vonatkoznak, nyilvánvalóan szem előtt tartva a rendelkezésre álló JavaScript események kazuisztikájának különbségeit.
YouTube, Instagram, TikTok: A Mare Media eredeti és célzott bejegyzései
A cselekvésre való felhívások használhatósága: azonosíthatóság
Az első használhatósági elv, amely a cselekvésre való felhívásokra vonatkozik, aazonosíthatóság. A cselekvésre ösztönzésnek mindig azonnal felismerhetőnek kell lennie a felhasználó számára, és funkciójának könnyen érthetőnek kell lennie. Két szempontról van szó:
- a cselekvésre való felhívás elrendezése
- a cselekvésre való felhívás címkézése
Mindegyik szempont elválaszthatatlanul kapcsolódik a másikhoz. A cselekvésre való felhívás elrendezése soha nem befolyásolhatja annak felismerését. Az űrlapon lévő gomboknak, bármennyire is módosítják a CSS-t, mindig arra kell gondolniuk a felhasználóban, hogy „Most ide kattintok”. Sőt, Steve Krug szerint a felhasználónak gondolkodás nélkül kell kattintania, hogy amit lát, az egy gomb-e vagy sem. A műveletnek azonnalinak kell lennie (kb. 300 ezredmásodpercen belül, pontosan úgy, ahogy azt a felhasználói tapasztalattal kapcsolatos legújabb kutatások megállapították).
A második szempont ehelyett azzal kapcsolatos, hogy a cselekvésre való felhívást hogyan határozzák meg szó szerint. A címkéknek egyszerűnek, világosnak és magától értetődőnek kell lenniük. Példa erre a „Mentés” elem fordítása a Mac OS X alkalmazások helyi menüjében: az olasz nyelven ez az elem „Record”-ként lett lefordítva, ami természetesen nem a legjobb az áttekinthetőség szempontjából. Tehát ha egy gomb egy keresőmotort indít el, akkor a címkén a "Keresés" feliratnak kell szerepelnie, és így tovább. Ebben az esetben a képzeletnek engednie kell a józan észnek: a konvenciók ebben az esetben nagyon hasznosak.
Nyilvánvaló, hogy még mindig lenne mit írni a témáról, de ennek a hosszú cikknek minden más célja az, hogy elgondolkodtassa az embereket, hogy tudatában legyenek annak, hogy mi történik, és mindenekelőtt megértse, hogy egy egyszerű gomb, amely a kapcsolatfelvételhez, e-mail vagy kérés elküldéséhez vezet, nem olyan triviális dolog.
Tervezés cégeknek, Sketchin: „Mindig a változásból induljon ki…”
A következők is érdekelhetik:
Alto Adige-ben ma az EDIH NOI az AI új referenciapontja
Bolzanóban a PNRR-alapból 4,6 millió eurót különítenek el a helyi vállalatoknak nyújtott szolgáltatásokra az intelligencia digitalizálása terén…
a szerkesztőség Innovado.NewsAz Innovado.News szerkesztősége
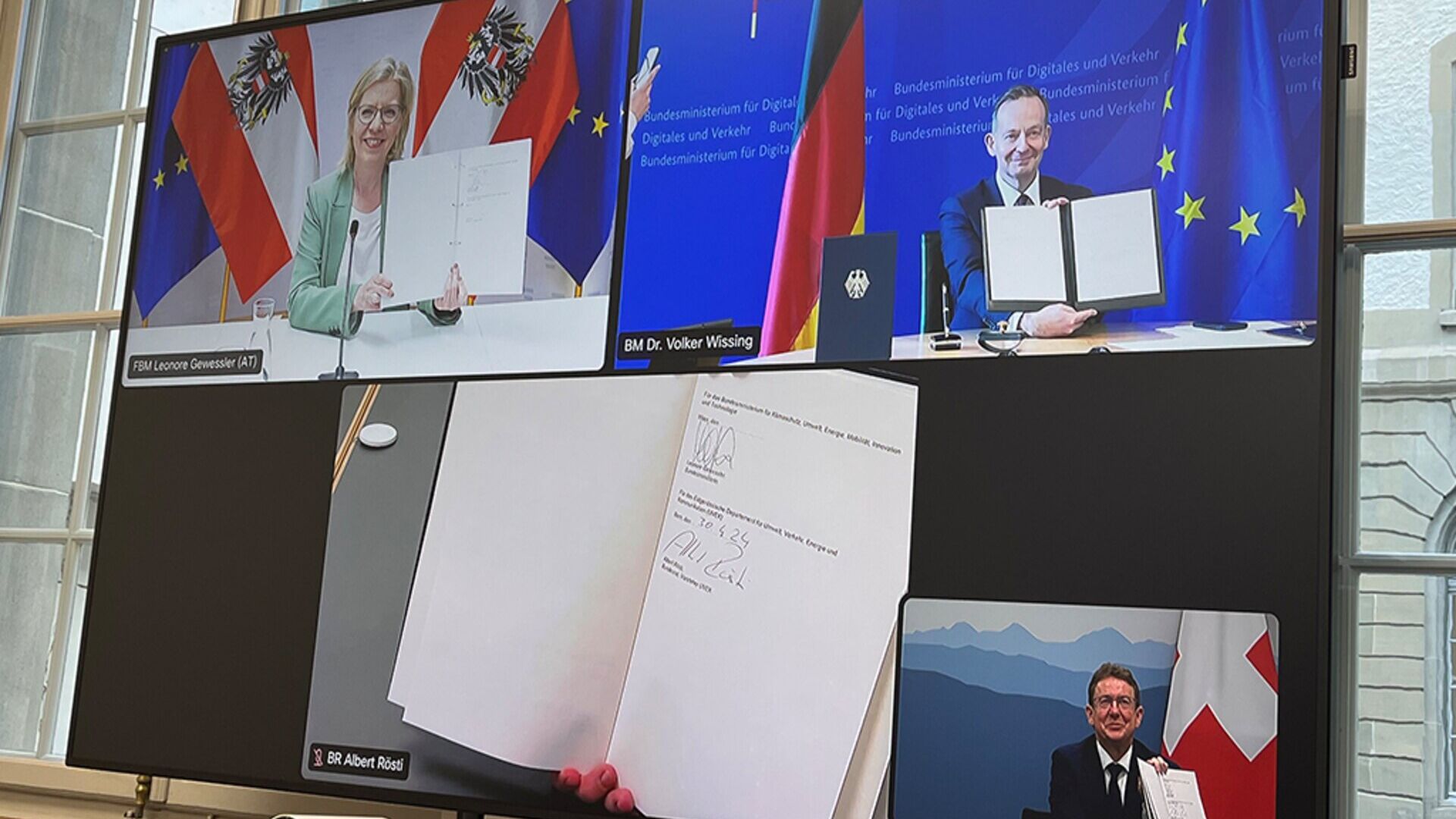
Ausztria, Németország és Svájc az "innovatívabb" tehervasutakért
Leonore Gewessler, Volker Wissing és Albert Rösti DACH miniszterek: a digitális automatikus párosítás bevezetése kulcsfontosságú elem
a szerkesztőség Innovado.NewsAz Innovado.News szerkesztősége
Meggyőzés vagy manipuláció? A PR keletkezése és történelmi hatása
Így kínál folyamatos innovációt a Public Relations az ókori Görögország kifinomult párbeszédétől a jelenlegi digitális korig
Fiatalok és kriptovaluták: hogyan tudjon meg többet a Bitcoinról…
A gyerekeknek a digitális valuták és a Blockchain megismertetése izgalmas próbálkozás lehet, tekintettel a technológiához és az innovációhoz való vonzódásukhoz.